@TOC
- 减少http请求数量
请求越多,资源越多,所在网络造成的开销就越大
- 减少请求资源的大小
节省流量,节省资源的大小,是我们不变的挑战
- 使用在线工具进行压缩
- 使用html-minifier等npm工具
 webpack去进行html压缩时,也是集成了html-minifier工具
上图可以看到初始时候的大小,压缩后的大小,节省高达30%,右边也会把压缩选项列出来,想压缩到什么样的情况,根据需要把不同的情况进行勾选或者反选
webpack去进行html压缩时,也是集成了html-minifier工具
上图可以看到初始时候的大小,压缩后的大小,节省高达30%,右边也会把压缩选项列出来,想压缩到什么样的情况,根据需要把不同的情况进行勾选或者反选
- 使用在线工具进行压缩
- 使用clean-css等npm工具
前面讲的html-minifier已经包含了clean-css

- 使用在线工具进行压缩
- 使用Webpack对JS在构建时压缩
压缩的同时做了混淆,所谓混淆,就是把它原来的变量名或者表达变成很难让别人理解的形式,也达到了安全的一个目的
把若干资源合并成一个资源把它加载过来,这样比较快,在网络上可以达到节省的目的,比如有20个css,合成一个css一次性加载过来可能要比你20个分别加载要快,因为每个资源在请求时都要经历不同的阶段,要进行dns查找,tcp链接建立,这两个可以复用,我们后面TTFB还有下载没有办法避免,下载20个资源分别下载和合成一个下载的下载量没什么变化,这个不考虑,但是TTFB没办法避免,20个肯定要比1个稍微大一些,但是合并在一起带来的问题是后续的解析处理和你自己的维护带来了一些麻烦,所以折中考虑一下问题
- 若干小文件,maybe...
- 无冲突,服务相同的模块,ok
- 优化加载,no
现在希望渐进式加载,如果把css和js都合成一个,这两个文件只有加载和解析完才能进行渲染,这个时间会很长,用户会看到很长时间的白屏
我们现在会用很多缓存技术,如果文件全合成一个,其中修改了一点点会造成整个文件的过期,就需要缓存去重新的进行更新,这也是极大的效率上的浪费
 如何正确选择图片格式?不同的格式有不同的优缺点,在不同场景中使用特定的图片会有一定的优势
图片的大小要选择合适,不要传一个过大的图片到客户端,然后再去进行尺寸大小的调整,这样过大的图片在网络上是一个浪费,需要多大就传多大的图片
能适配不同屏幕的尺寸,我有不同的用户屏幕,要去设计不同尺寸的图片在不同屏幕上进行显示,保证在每个显示器上都有合适尺寸的图片来进行合适的显示
压缩:对于图片压缩,一定要谨慎,当对图片进行压缩时对图片的质量也造成一定的损失,我们要根据我们网站的实际情况来看,摄影类网站图片要追求精致感,电商网站追求图片不高
图片资源优先级:重要的图片先进行加载
图片懒加载
用一些工具:所有做的事情都不能手工去做,要有自动化的解决方案,要利用一些工具帮我们做这些事
如何正确选择图片格式?不同的格式有不同的优缺点,在不同场景中使用特定的图片会有一定的优势
图片的大小要选择合适,不要传一个过大的图片到客户端,然后再去进行尺寸大小的调整,这样过大的图片在网络上是一个浪费,需要多大就传多大的图片
能适配不同屏幕的尺寸,我有不同的用户屏幕,要去设计不同尺寸的图片在不同屏幕上进行显示,保证在每个显示器上都有合适尺寸的图片来进行合适的显示
压缩:对于图片压缩,一定要谨慎,当对图片进行压缩时对图片的质量也造成一定的损失,我们要根据我们网站的实际情况来看,摄影类网站图片要追求精致感,电商网站追求图片不高
图片资源优先级:重要的图片先进行加载
图片懒加载
用一些工具:所有做的事情都不能手工去做,要有自动化的解决方案,要利用一些工具帮我们做这些事
- JPEG/JPG的优点
很高的压缩比,画质还可以很好的被保存,色彩还是极为丰富
用得最多的一种图片格式,它是一种有损压缩的图片,这个图片它进行了很好的压缩,来减少本身的体积,本身的色彩感还很好,压缩比很高,色彩还保存了很好,通常压缩比达到50%时,还能保持60%的画质,所以jpg会经常用于web开发中,通常采用24位的存储方式,2的24次方,大约是1万6千种颜色,所以画质色彩感非常好,下图是专门对jpg图片进行压缩的工具

- JPEG/JPG的使用场景
当需要展示比较大的图片时,还想保留画质和色彩
- JPEG/JPG的缺陷
如果图片比较强调纹理或者边缘,jpg不是特别合适,显得有锯齿感,或者很模糊,比如logo不会用jpg,会把边缘表现得特别粗糙
- PNG的优点
可以做透明背景的图片,最大的优点是对jpg图片的缺点进行弥补
- PNG的使用场景
想强调线条、纹理、边缘这些细腻程度时,jpg做不好,png做得比较好
- PNG的缺陷
因为保留了这些比较细节的东西,所以本身体积相对会较大些,色彩上jpg和png时不相上下,png也有24位的格式,色彩丰富程度也是没问题的,所以经常用png做一些小的图片,比如图标,logo之类的,如果想对png的图片进行优化,可以用下图中的工具,通常quality设置在65%-80%之间是比较好的,这样可以达到对图片80%的压缩比率,也能保证图片的质量

- WebP的优点
google提出的新的图片格式,已经推了几年,普及程度不是特别高,跟png能有同样的质量,但是压缩比率比png要高,也就是说体积可以更小
png压缩到10kb,WebP可以压缩到7,8kb,这差距不是特别明显
- 支持WebP的浏览器
WebP也要看下浏览器的兼容性,毕竟它不是一个标准,是google自己一家提出的,其他浏览器上不会特别支持
 svg图片应用也非常广泛,有非常多的优势适合我们手机端进行应用
svg图片应用也非常广泛,有非常多的优势适合我们手机端进行应用
图片不是一步到位就能加载出来的,刚开始图片不是特别清楚,逐渐变清楚些,到最后变成非常清楚的图片,这实现的基础得益于jpg本身格式的特点,
 基线jpg,自上而下的行扫描的形式
渐进式jpg,会从低像素到高像素的一个过程
这个图片可以和美工要,他们在图片制作和保存的时候实际上可以选择这样的格式
基线jpg,自上而下的行扫描的形式
渐进式jpg,会从低像素到高像素的一个过程
这个图片可以和美工要,他们在图片制作和保存的时候实际上可以选择这样的格式

 主要优点始终可以让用户看到图片的全貌,只不过刚开始不太清晰,然后逐渐把它加载得更清楚,等待的时间和图片本身的质量和大小是有关系的
主要优点始终可以让用户看到图片的全貌,只不过刚开始不太清晰,然后逐渐把它加载得更清楚,等待的时间和图片本身的质量和大小是有关系的
 可以用这些工具生成我们需要的图片,我们要自己帮自己
可以用这些工具生成我们需要的图片,我们要自己帮自己
所有设备所有的屏幕尺寸进行适配,不同的屏幕尺寸上都有一张合适的图片给用户达到最佳的视觉体验,如何做?肯定不希望用一张超大的图加载到所有设备上,然后再根据屏幕尺寸去进行缩放,这会造成浪费,而且在手机端网络情况本来不是特别好
- Srcset属性的使用
图片源集合,宽度达到100像素使用lighthouse-100.jpg图片,宽度达到200像素使用lighthouse-200.jpg图片,根据不同的屏幕尺寸都有一张合适的图片,浏览器会根据屏幕的宽度挑选其中一张最为合适的,如何算这张呢?还和Sizes有关,会根据设备的dpi(iphone6屏幕像素比dpi为2倍图,iphonex为3倍图)及窗口的实际大小,根据实际情况选择合适的图片,可以达到真正响应式的图片加载
- Sizes属性的使用
- picture的使用
兼容还不是很好

网页上的内容大部分以文字的形式展示给用户,为了让文字展示更漂亮,很多时候会使用自定义的字体,这些字体资源就会通过网络加载到我们客户端,其资源本身的大小会影响我们的加载和用户体验
- 字体未下载完成时,浏览器隐藏或自动降级,导致字体闪烁
- Flash Of Invisible Text
文字从看不到到看得到的闪烁变化过程,
- Flash Of Unstyled Text
没有经过样式渲染,文字开始看上去一种样式,后来经过样式渲染又变成另外一种样式,这中间会有个变化和闪动的过程,这就是我们字体遇到的常见的两种问题,这两个问题是不可避免的,因为字体经过网络加载需要一定的时间,只要没下载完成,浏览器必须做出一个选择,要么等待下载完再给字体显示出来,要么先有默认的已有字体先显示,等字体下载完成后,用新字体重新进行渲染,所以字体的闪动没办法避免


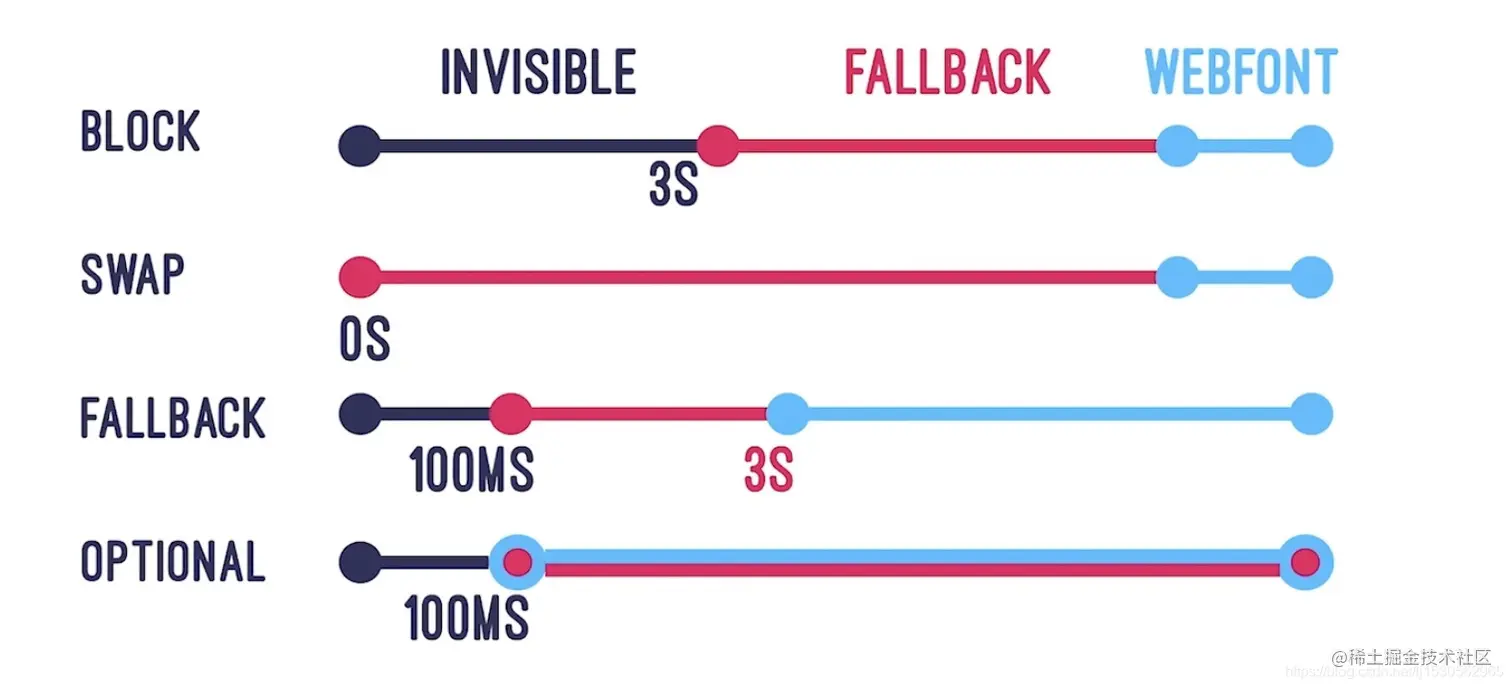
- auto
- block
开始不让文字进行显示,3s之后字体下载完了用你的字体,3s之后字体还没下载完,先用默认的字体进行显示,直到你的字体下载完成之后再换成你的字体
- swap
刚开始就用默认的字体进行显示,直到你的字体下载完成之后再换成你的字体,用户从一开始就可以很快看到你的文字,不会看到白屏,用户体验会比较好,如果你的字体比较大,用默认文字显示的时间就比较长,页面很长一段时间不是很漂亮
- fallback
是对block的优化,开始不显示的等待时间缩短了,只有100ms
- optional
为手机端特别优化的,浏览器可以判断用户网络速度情况,如果速度比较好,那100ms之后就用你下载完的字体,如果判断你的网络情况不佳,预期很难在短时间内把你的字体下载下来,我就用默认的字体进行显示,有一个问题,浏览器一旦做出了选择就不会变化了,如果已经使用默认的字体,就不会换成你下载完的字体

 通常会使用FontFace引入进来,很早的时候这个标准就被各个浏览器进行支持
通常会使用FontFace引入进来,很早的时候这个标准就被各个浏览器进行支持
 font-family:字体名称
src:字体从哪加载,可以工程里通过本地加载字体,也可以来自url
unicode-range:可以做个拆分,本来字符集非常大,比如中文汉字成千上万,如果把所有的字体全放在一个字体文件里,那这个字体文件就会过大,我们网站上使用的字是有限的,通常不会使用整个汉字的字符集,所以这里就对一些高频及常常使用的汉字进行归类,这样会形成几个片段,这里引了很多font-face,每一组里字符集都是不一样的,还有个特点就是我们这个字体文字真的要用到的时候才会去下载这个字体,所以在进行这样有效的拆分之后,可以大大优化字体的加载效率
font-family:字体名称
src:字体从哪加载,可以工程里通过本地加载字体,也可以来自url
unicode-range:可以做个拆分,本来字符集非常大,比如中文汉字成千上万,如果把所有的字体全放在一个字体文件里,那这个字体文件就会过大,我们网站上使用的字是有限的,通常不会使用整个汉字的字符集,所以这里就对一些高频及常常使用的汉字进行归类,这样会形成几个片段,这里引了很多font-face,每一组里字符集都是不一样的,还有个特点就是我们这个字体文字真的要用到的时候才会去下载这个字体,所以在进行这样有效的拆分之后,可以大大优化字体的加载效率
使用Base64把我们的字体进行转码,然后嵌到css里或者js里,去进行加载,我把字体放在后台去进行转码,转码之后通过异步请求的方式去获取这个字体,通过Base64进行转换之后,使它达到统一的格式,这样我们有些字体不用太多去考虑浏览器是不是支持你这样的字体格式,解决了兼容性问题;我们通过异步加载,可以推迟字体的加载时间;还有个主要的缺点,因为你把它作为Base64嵌到其他资源里,导致字体文件本身没办法有效的进行缓存,它的缓存实际就依赖于css的缓存,过期和缓存都不可控,所以这不是作为最佳的推荐方案,但是是可以考虑的一个方案
如何正确选择图片格式?不同的格式有不同的优缺点,在不同场景中使用特定的图片会有一定的优势
图片的大小要选择合适,不要传一个过大的图片到客户端,然后再去进行尺寸大小的调整,这样过大的图片在网络上是一个浪费,需要多大就传多大的图片
能适配不同屏幕的尺寸,我有不同的用户屏幕,要去设计不同尺寸的图片在不同屏幕上进行显示,保证在每个显示器上都有合适尺寸的图片来进行合适的显示
压缩:对于图片压缩,一定要谨慎,当对图片进行压缩时对图片的质量也造成一定的损失,我们要根据我们网站的实际情况来看,摄影类网站图片要追求精致感,电商网站追求图片不高
图片资源优先级:重要的图片先进行加载
图片懒加载
用一些工具:所有做的事情都不能手工去做,要有自动化的解决方案,要利用一些工具帮我们做这些事
需要浏览器去进行支持,自定义及可扩展性不是特别好,还是需要第三方插件帮我吗实现这些效果
基线jpg,自上而下的行扫描的形式
渐进式jpg,会从低像素到高像素的一个过程
这个图片可以和美工要,他们在图片制作和保存的时候实际上可以选择这样的格式
主要优点始终可以让用户看到图片的全貌,只不过刚开始不太清晰,然后逐渐把它加载得更清楚,等待的时间和图片本身的质量和大小是有关系的
可以用这些工具生成我们需要的图片,我们要自己帮自己
通常会使用FontFace引入进来,很早的时候这个标准就被各个浏览器进行支持
font-family:字体名称
src:字体从哪加载,可以工程里通过本地加载字体,也可以来自url
unicode-range:可以做个拆分,本来字符集非常大,比如中文汉字成千上万,如果把所有的字体全放在一个字体文件里,那这个字体文件就会过大,我们网站上使用的字是有限的,通常不会使用整个汉字的字符集,所以这里就对一些高频及常常使用的汉字进行归类,这样会形成几个片段,这里引了很多font-face,每一组里字符集都是不一样的,还有个特点就是我们这个字体文字真的要用到的时候才会去下载这个字体,所以在进行这样有效的拆分之后,可以大大优化字体的加载效率